It's official, the announcement of the Google Search algorithm change timing to prioritize web page experience was made and the company has committed to rollout in May, 2021. The new page experience signals combine Core Web Vitals with existing search signals including mobile-friendliness, safe-browsing, HTTPS-security, and intrusive interstitial guidelines.
This post provides a quick overview of how Foo can help prepare for these search engine implications and sustain optimal website performance, accessibility, best practice and SEO.
- How to Analyze Lab Data with Lighthouse
- How to Analyze Field Data with Web Vitals
- Socializing Results with Data Studio
How to Analyze Lab Data with Lighthouse
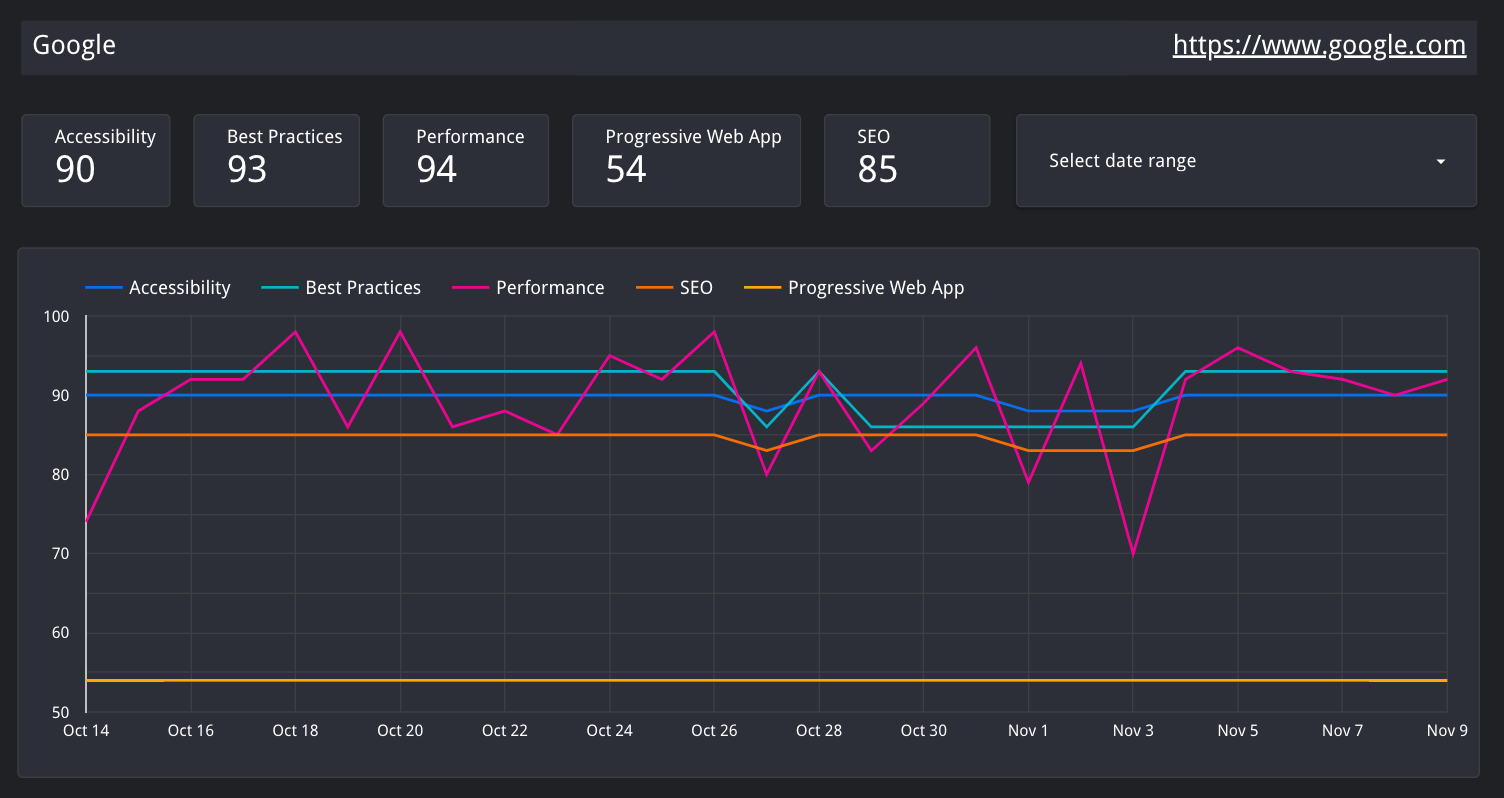
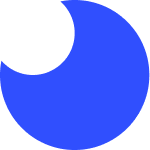
Lighthouse is an open-source project by Google that gives you a way to measure web page performance. It has configurable settings for reproducing various conditions. You can set network and device type to simulate, for example. Mobile-friendliness is a part of Google's new page experience search algorithm change and some Core Web Vitals metrics are included in Lighthouse. Google explicitly recommends using Lighthouse for testing website performance in preparation for this change. Lighthouse produces "lab data" results, in that it doesn't reflect real user factors, but it is very useful in getting to the core of issues without the noise.
Why use Foo to run Lighthouse when I can run it myself?
- Consistent runtime environment. Depending on your network connection, OS and browser extensions, Lighthouse can produce inconsistent results. By running tests in a consistent environment, on our stable servers, results are more reliable and comparable.
- Automated Lighthouse audits. Foo can automate Lighthouse audits with one-time, simple setup. No need to manually run and capture results in a spreadsheet when Foo does the work for you.
- Historical data. Foo provides "Lighthouse as a service" in that it saves Lighthouse results in the cloud and displays data in a timeline chart. With this visualization it's easy to connect degradation or improvement of SEO, performance, accessibility, and best practice with a code change or content change from a certain day.
To get started using Lighthouse with Foo, choose a plan (free or premium) and follow instructions from the dashboard.

How to Analyze Field Data with Web Vitals
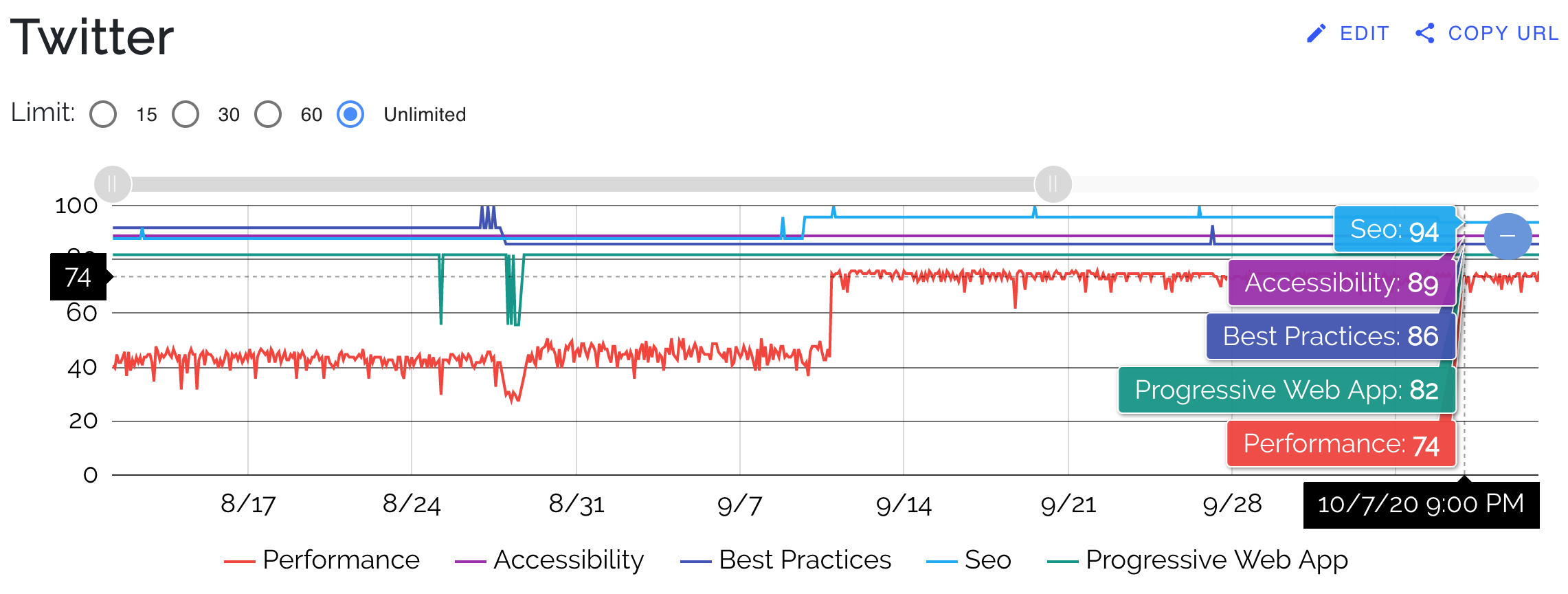
Through both internal studies and industry research, users show they prefer sites with a great page experience. In recent years, Search has added a variety of user experience criteria, such as how quickly pages load and mobile-friendliness, as factors for ranking results. The Chrome created the Core Web Vitals project to provide a set of metrics related to speed, responsiveness and visual stability, to help site owners measure user experience on the web.
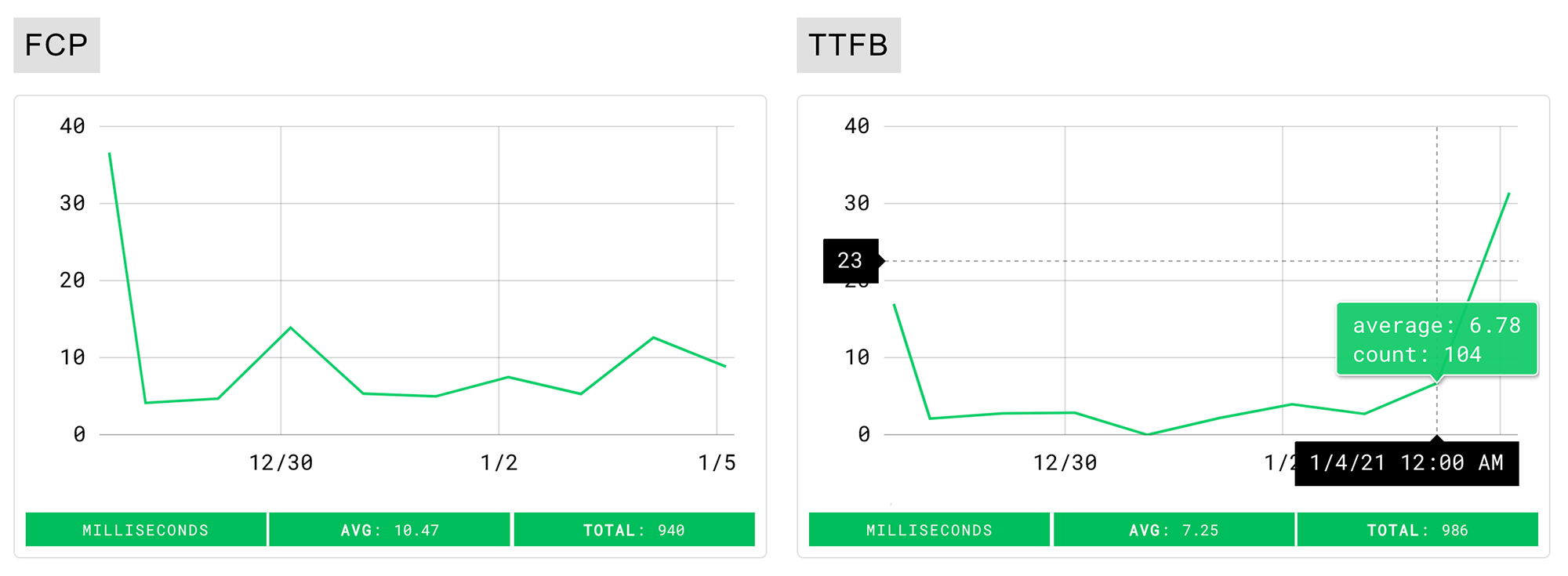
Web Vitals is a tool for analyzing "field data" from real users (RUM or "Real User Monitoring"). For a deeper dive in Web Vitals and a guide to setup with Foo, see this post. Foo utilizes the Chrome User Experience Report (CrUX) to expose Web Vitals data.

UPDATE 1/14/21: Foo now also provides a service to collect and present your Web Vitals data. See the post about our Web Vitals service.

Socializing Results with Data Studio
The tools above can help your team prepare for the page experience Google Search change with Lighthouse and Web Vitals, but how do we socialize results to the rest of our team? For example, maybe you work for a company that runs a demo day and you want to share the improvements you've made on your website. Data Studio is a great product for embedding data in presentations and visualizing in other ways. Foo provides a Lighthouse Data Studio Connector. Visit the linked articles for a guide on setup with Data Studio.