As Google continues steps towards a new search algorithm change focused on page experience (rollout starting in June), Foo has released version 2 of its REST API to provide more tools for automated Lighthouse testing. Foo can be used to establish a historical record of Lighthouse audits to analyze website performance, SEO, accessibility and best practice. In a dashboard you can manage pages to run Lighthouse audits against manually and automatically. Now you can do all this programmatically via our REST API!
Version 1 of our API provided a single endpoint to enqueue Lighthouse audits, but version 2 provides much more. Additionally, we released a Node.js API client and a documentation website.
This post will provide a demo of each new endpoint. For a deeper dive of endpoints, authentication, responses, etc - check out our new documentation website linked below.
- See documentation of our new REST API endpoints for Lighthouse.
- See documentation of our new Node.js API client for Lighthouse.
Managing Pages
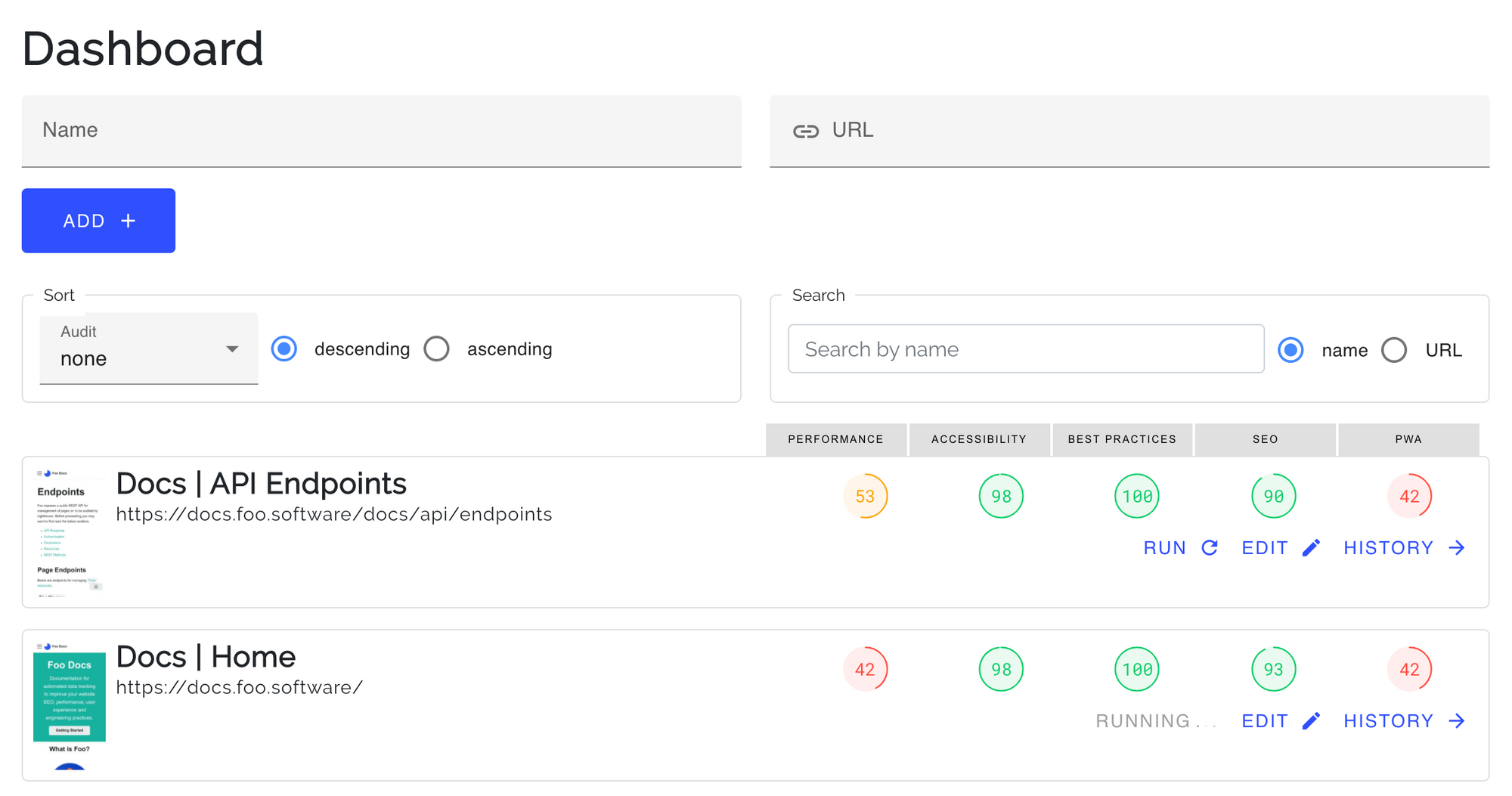
On Foo you can manage pages from a dashboard. Lighthouse audits run on these pages a certain number of times each day based on your account type. You can also trigger audits on any page manually via the UI.

You can now create, edit and delete pages from the new REST API.
Listing Pages
In this example we get a list of pages we created on Foo. We limit our result count to 5.
curl -X GET "https://www.foo.software/api/v2/pages?limit=5" \
-H "authorization: abc123"The response would look something like this.
{
"data": [
{
"url": "https://www.foo.software/lighthouse",
"createdAt": "2020-09-06T17:50:00.127Z",
"device": "mobile",
"name": "Lighthouse Page",
"id": "5f55214823d9f90038cb2d7b"
},
{
"name": "Web Vitals Page",
"device": "mobile",
"id": "5f55201023d9f90038cb2d74",
"createdAt": "2020-09-06T17:44:48.862Z",
"url": "https://www.foo.software/web-vitals/"
}
]
}Creating a Page
curl -X POST "https://www.foo.software/api/v2/pages" \
-H "authorization: abc123" \
-H "content-type: application/json" \
-d "{ \"url\": \"https://www.foo.software\", \"name\": \"Foo home page\" }"The above would yield a response like the below.
{
"data": {
"url": "https://www.foo.software",
"createdAt": "2020-09-06T17:50:00.127Z",
"device": "mobile",
"name": "Foo home page",
"id": "5f55214823d9f90038cb2d7b"
}
}Updating a Page
curl -X PUT "https://www.foo.software/api/v2/pages/123" \
-H "authorization: abc123" \
-H "content-type: application/json" \
-d "{ \"name\": \"Foo home page (updated name)\" }"Removing a Page
curl -X DELETE "https://www.foo.software/api/v2/pages/123" \
-H "authorization: abc123" \
-H "content-type: application/json"Managing the Queue
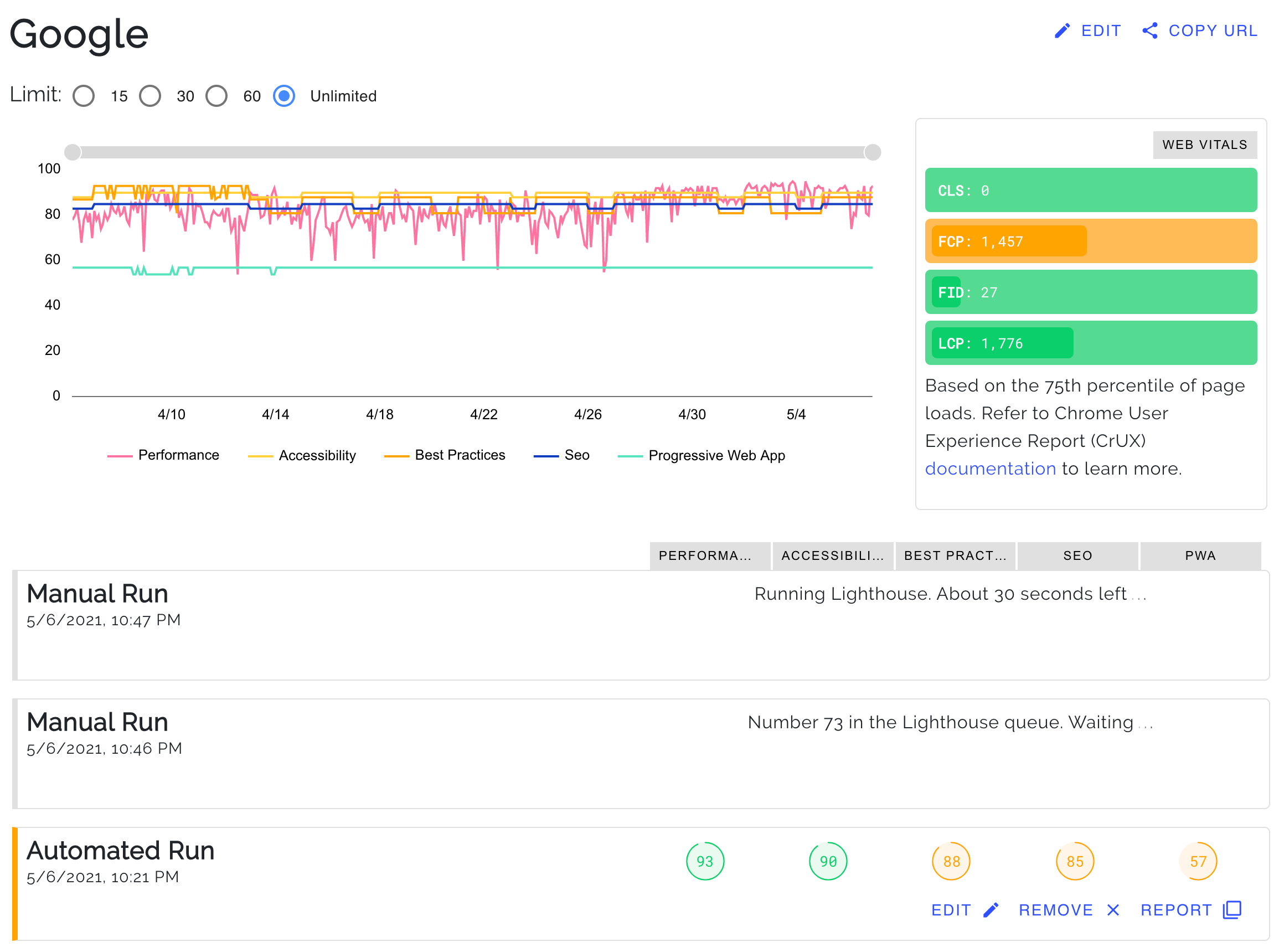
Foo builds a queue of Lighthouse audits to run on a "First In First Out" basis. In the page detail screen of Foo's dashboard you can see the queue at work especially if you've manually triggered a couple audits in a row.

Listing Queue Items
In this example we get a list of pages in the queue to be audited by Lighthouse. Note we get this list by page ID.
curl -X GET "https://www.foo.software/api/v2/pages/12345/queueItems" \
-H "authorization: abc123"The response would look something like this.
{
"data": [
{
"createdAt": "2021-05-04T21:15:10.499Z",
"id": "1620162910499-5aad2db2-1ad3-4556-b043-987e6fccf423",
"index": 0,
"pageId": "608ef83194f4a905853256f3",
"tag": "PR #1",
"type": "lighthouseAudit",
"waitSeconds": 30
},
{
"createdAt": "2021-05-04T21:15:10.499Z",
"id": "1620162936866-8cec2bd7-5d69-40c8-a0b8-a5cc33ba16a3",
"index": 1,
"pageId": "608ef83194f4a905853256f3",
"tag": "PR #2",
"type": "lighthouseAudit",
"waitSeconds": 40
}
]
}What all these fields mean exactly may not be obvious. This is one reason why we now have a documentation website. For full details about fields and this data in general, your best bet is reading through the "Resources" section of our API documentation.
Adding a Page to the Queue
curl -X POST "https://www.foo.software/api/v2/pages" \
-H "authorization: abc123" \
-H "content-type: application/json" \
-d "{ \"tag\": \"PR #2\" }"The above would yield a response like the below.
{
"data": {
"createdAt": "2021-05-04T21:15:10.499Z",
"id": "1620162936866-8cec2bd7-5d69-40c8-a0b8-a5cc33ba16a3",
"index": 1,
"pageId": "608ef83194f4a905853256f3",
"tag": "PR #2",
"type": "lighthouseAudit"
}
}Managing Lighthouse Audits
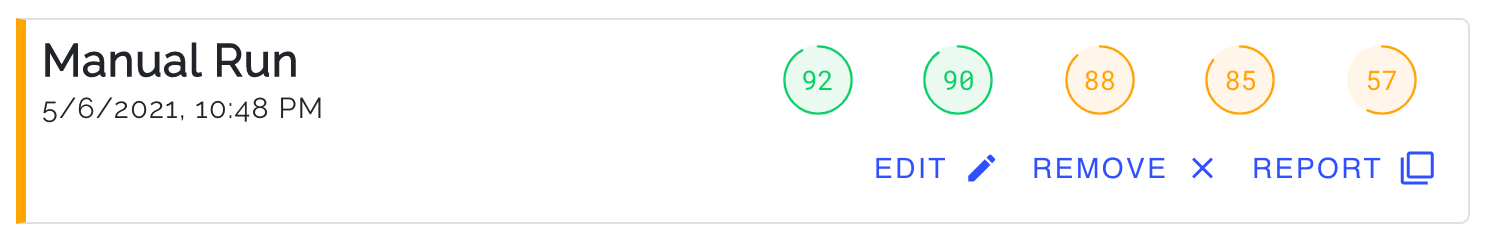
Queue items are created with an association to pages and eventually, a queue item triggers a Lighthouse audit. Upon audit completion, a representation of the Lighthouse audit is saved to our database, and the corresponding queue item is deleted. In this way, you can think of queue items as ephemeral. Records of Lighthouse audits are stored in our database and can also be managed in the UI and now via REST API.

Listing Lighthouse Audits
In this example we get a list of completed Lighthouse audits stored on Foo. Note we get this list by page ID.
curl -X GET "https://www.foo.software/api/v2/pages/12345/lighthouseAudits" \
-H "authorization: abc123"The response would look something like this.
{
"data": [
{
"createdAt": "2021-05-04T20:38:14.216Z",
"finalScreenshot": "https://foo-software-lighthouse-reports-dev.s3.amazonaws.com/final-screenshot-1620160694001.jpg",
"id": "6091b0b6fe6f77002f230306",
"lighthouseVersion": "7.3.0",
"opportunities": [
{
"id": "uses-webp-images",
"numericUnit": "millisecond",
"numericValue": 9230,
"rating": "fail"
},
{
"id": "uses-responsive-images",
"numericUnit": "millisecond",
"numericValue": 4000,
"rating": "fail"
},
{
"id": "unused-javascript",
"numericUnit": "millisecond",
"numericValue": 160,
"rating": "average"
}
],
"pageId": "608ef83194f4a905853256f3",
"queueId": "1620160629054-2ff90d34-179c-458e-90c0-68ebde9499e7",
"report": "https://foo-software-lighthouse-reports-dev.s3.amazonaws.com/report-1620160693103.html",
"scoreAccessibility": 95,
"scoreBestPractices": 87,
"scorePerformance": 99,
"scoreProgressiveWebApp": 42,
"scoreSeo": 98,
"tag": "PR #2",
"url": "https://www.foo.software"
},
{
"createdAt": "2021-05-03T18:51:13.515Z",
"finalScreenshot": "https://foo-software-lighthouse-reports-dev.s3.amazonaws.com/final-screenshot-1620067873314.jpg",
"id": "60904621a87f70002fea1903",
"lighthouseVersion": "7.3.0",
"opportunities": [
{
"id": "uses-webp-images",
"numericUnit": "millisecond",
"numericValue": 9030,
"rating": "fail"
},
{
"id": "uses-responsive-images",
"numericUnit": "millisecond",
"numericValue": 4050,
"rating": "fail"
},
{
"id": "unused-javascript",
"numericUnit": "millisecond",
"numericValue": 160,
"rating": "average"
}
],
"pageId": "608ef83194f4a905853256f3",
"queueId": "1620067670955-2dd2e480-ceab-4b2b-b7b1-793b0bd8f6a0",
"report": "https://foo-software-lighthouse-reports-dev.s3.amazonaws.com/report-1620067872741.html",
"scoreAccessibility": 95,
"scoreBestPractices": 87,
"scorePerformance": 99,
"scoreProgressiveWebApp": 42,
"scoreSeo": 98,
"tag": "PR #1",
"url": "https://www.foo.software"
}
]
}Refer to the "Resources" section of our documentation for details about what all these fields mean.
Updating a Lighthouse Audit
curl -X PUT "https://www.foo.software/api/v2/lighthouseAudits/12345" \
-H "authorization: abc123" \
-H "content-type: application/json" \
-d "{ \"tag\": \"Starting with this audit things went downhill\" }"Removing a Lighthouse Audit
curl -X DELETE "https://www.foo.software/api/v2/lighthouseAudits/12345" \
-H "authorization: abc123" \
-H "content-type: application/json"Conclusion
I hope this post provides a good overview of what is possible with our new REST API. We plan to extend this API as we grow the functionalities of our services and eventually expose a GraphQL API.